오늘은 우리의 팀 과제를 완성한 날이었다.
여러 가지 일이 많았다. GITHUB와 가져오는 과정에서 많은 어려움을 겪었다.
몇 번의 몇 번의 충돌 몇 번의 <git reset --hard/브랜치명>을 입력한 건지 모르겠다.
GIT 날 왜 이렇게 힘들게 하는 거야,,,
결과를 가기 전 틀은 이런 방식으로 구성하였다.

팀 소개 구역이다.
<div id="team-intro-title" class="card-container">
<div class="section-title" id="Comment">팀 소개</div>
<div class="team-intro-main">버튼을 위한 탭 영역을 구성하였다.
<!-- 탭 영역 -->
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="home-tab" data-bs-toggle="tab" data-bs-target="#home-tab-pane"
type="button" role="tab" aria-controls="home-tab-pane" aria-selected="true">구성원</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="profile-tab" data-bs-toggle="tab" data-bs-target="#profile-tab-pane"
type="button" role="tab" aria-controls="profile-tab-pane" aria-selected="false">목표</button>
탭 내부를 할당하고
<!-- 탭 내부 내용 영역 -->
<div class="tab-content team-intro-content" id="myTabContent">
탭에 할당된 역할을 수행하는 코드를 가져왔다고 한다. (팀장님 파트였던 것)
<div class="tab-pane fade show active" id="home-tab-pane" role="tabpanel" aria-labelledby="home-tab"
tabindex="0">
<div class="team-intro-logo">
<img src="resources/image/kotlin1.png" alt="">
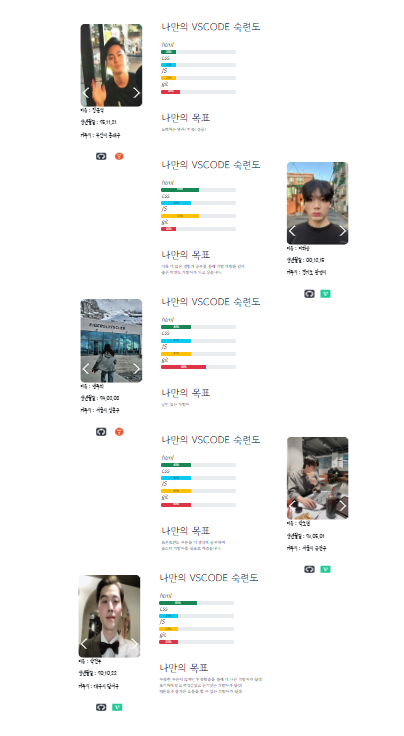
팀원 소개 구역 (3인조 그룹 공동작)
<!-- 팀원 상세 소개 ------------------------------------------------------------------------------------------- -->
<div id="team-member-title" class="card-container">
<div class="section-title" style="margin-top: 200px; margin-bottom: 150px;" id="team-member">2조의 멤버 카드</div>
<!-- Slider main container -->
<div class="wrap">
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="resources/image/JMS1.png" alt="" />
<div>
<div class="profile-contents">
<div class="col-auto">
<p>이름 : </p>
<p>생년월일 :</p>
<p>거주지 : </p>
그에 해당하는 vscode 완성도 및 목표에 관한 구역
<h2 class="pgrtext">html</h2>
<div class="progress" role="progressbar" aria-label="Success example" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-success" style="width: 40%">40%</div>
모달 섹션으로 구성
사실 틀을 팀원분에게서 제공받았기에 처음 시작할 때 생각했던 것보단 수월했던 거 같다.

이런 식으로 만들었으면 슬라이드 및 여러 가지 기능을 넣었다.. 아쉽지만 crud 기능을 넣지 못한 점이 슬프다.
아직 초보라 팀원에게 많은 도움이 적었던 점 또한 반성해야 한다. 더 많이 복습과 공부를 통해 더 도움 되는 팀의 일원이 되고 싶다.